You want your product to be the best and so having each pixel perfected is the way to go if you want your design to make a bang!
In this post, we go over some of the principles one needs to be aware of. These include:
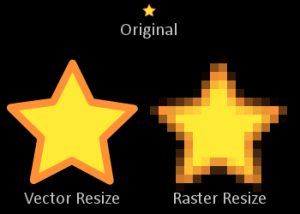
- Sharp Edges are important. Blurry edges does not cut it.
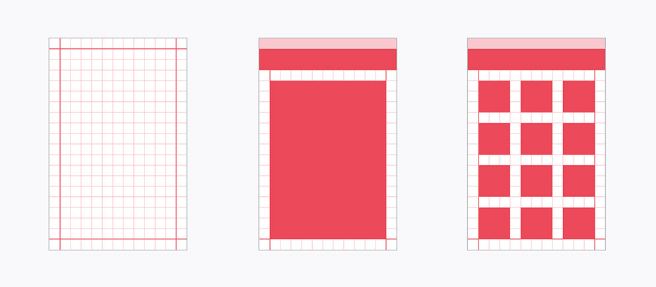
- Alignment and spacing between objects and materials must be complementary
- Consistency in positioning of common items throughout different screens such as title bars, back buttons, footers etc.
- Environment. Tests using different platforms is a must before launching your product to the users to see how they are viewed on different interfaces.
- Accessibility meaning that the product you are designing is simple to use and easy to navigate through and people with disabilities are catered for.
- Affordance which makes the design of your product easier to interact with the user, for example buttons with depth hinting that it can be pressed just like in the real world.
- Colours and shape. It is very important not to confuse the user by making correct use of colours and shapes for example a very good sign should be coloured green and not red, because that is what we are accustomed to.
- Visual Hierarchy which influences the order in which the human eye perceives what it sees for example the contrast and text weight used.
- Typography where good font size and line lengths play an important role.
- Testing. As mentioned previously, it is of great importance to actually use the different platforms to see how they are viewed since these can vary from one platform to another.
- Organisation. Organising your own work to make the life of other people easier will make them very happy.
These are the main principles each designer should take into consideration when designing a product to make it pixel perfect.

References
Vk.com. (2013). Pixel Perfect Principles.pdf. [online] Available at: http://vk.com/doc-36495620_181691410?dl=c167ce4e267d05448a [Accessed 18 Oct. 2016]















 e people may prefer to use the interactive way to read a book by using kindle (e-reading), it is very easy to buy books using kindle and portability is a sure plus. Weight is not a problem and you can have as many books as you want stored on kindle. Others however, prefer to physically hold the book and get the printed feel of it. Me personally, I love the ‘real’ books (The printed version so to speak). It is kind of hard to put into words, but the feel of paper feels good in my hands and I just love
e people may prefer to use the interactive way to read a book by using kindle (e-reading), it is very easy to buy books using kindle and portability is a sure plus. Weight is not a problem and you can have as many books as you want stored on kindle. Others however, prefer to physically hold the book and get the printed feel of it. Me personally, I love the ‘real’ books (The printed version so to speak). It is kind of hard to put into words, but the feel of paper feels good in my hands and I just love



